Muni Mobile Redesign
Creating an easier and more trustworthy app to buy tickets for Muni.

Muni Mobile Redesign
Muni Mobile Redesign
UX Research - UX Design - Visual Design
The Problem
Muni riders want to purchase tickets on their phone but find the current Muni Mobile app untrustworthy and difficult to use.
Background
San Francisco Muni currently has a mobile app to purchase tickets. This is a good option if you don’t own a bus pass, forgot your bus pass, don’t have cash, or need to buy tickets for multiple people. However, there are many ways that it could be streamlined, easier to use, and improve it so users trust the app.
Research
User Tests with the current Muni Mobile app
After conducting user tests and user interviews regarding the original app, I noticed trends in what users appreciated and found frustrating when using the app.
Why do Users download this App?:
The ability to buy one or multiple tickets for themselves and others on the go.
What difficulties do Users experience with this App? :
Awkward Menu Navigation
Users were not drawn to the hamburger menu
They were unsure what the menu titles meant
The keyboard covered parts of the menu
Problems with ticket purchase flow, account creation, and payment setup.
Non linear flow for account creation and for ticket purchase.
Confused as to where they could buy a ticket.
Users felt they had to type too many things which inhibited them from using the app.
Didn’t trust providing their PayPal information in the way the app rerouted them.
Confusing Trip Tools section
Users did not know what “trip tools” were.
They did not associate the UI/branding with Muni and were confused as to why a browser window with Google Maps or Next Bus would open up inside of the Muni Mobile app.
Summary of user tests:
Many users did not find this app trustworthy, were confused while using it, found that it took too long to buy a ticket, and said they would not use it again or recommend this app.
Personas
After conducting user interviews and user tests referencing the original Muni Mobile app, I collected common situations, pain points, and desires, and distilled them into easy to reference personas to ensure each user need was met.

Tamara
She/her - 34 - Nanny
Has to buy tickets for herself and the kids she cares for.

Adrian
They/them - 25 - Software Engineer
Wants to quickly buy tickets on the go for their commute to and from work.

Chris
He/him - 50 -Teacher
He’s on vacation in San Francisco, isn’t familiar with the area, and wants to use Muni to get around.
Analogous research
Homepage:
Many users were confused by the trip tools section intended to be used for navigation, bus schedules, and trip planning. To solve this pain point, I looked to various navigation apps including Google Maps, Lyft, and Transit. The main home page for all of these apps include:
A large map of where the user currently is
A search bar to find and set destinations
Helpful information peeking from the bottom of the screen
Account creation and payment entry:
I looked to Airbnb’s account creation and payment setup for analogous research.
Clean and simple UI with minimal yet descriptive directions
Short linear process that only asks the user to do one thing at a time
Uses Touch ID so users can type less
UI Design
Color Survey and Branding
Since many users found the colors, UI, and branding used in the app to be untrustworthy, I wanted to dive deeper into what users were expecting out of a transit ticketing app. I delved into Muni historical photos to see colors used on Muni buses, logos, and light rail over the years. I sent out a color survey asking potential users how trustworthy, fun, and aesthetically pleasing the color combinations were and how much they associate them with Muni.

Current Muni Mobile Red
Most users did not identify the deep colors of the current Muni Mobile app with Muni, trustworthiness, fun, or to be aesthetically pleasing.

New Light Rail Vehicle Red
Users thought this color combination was fun and associated it with Muni. However, they did not find it trustworthy or aesthetically pleasing which were main sources of improvement.

Coral Red From Familiar Muni Designs
This color combination was one that users found to be the most aesthetically pleasing, fun, trustworthy, and they associated it with Muni which met our goals for improvement.
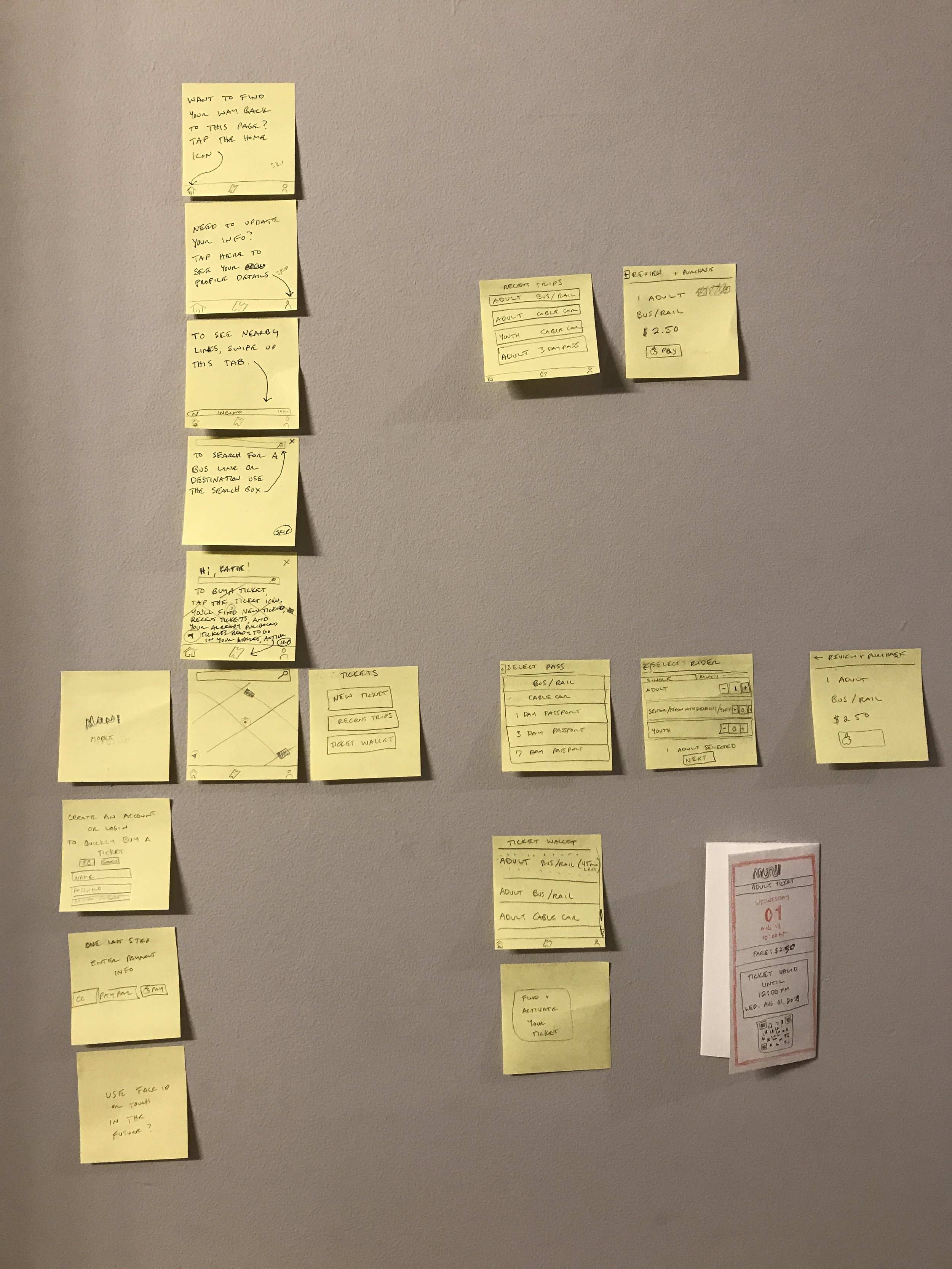
Low Fidelity Prototypes
Ticket Design
Users were confused by Muni Mobile’s current ticket display screen, did not like Muni’s current print out tickets, they appreciated the aesthetics of the older tear off tickets, but had difficulty interpreting them. In my redesign, I referenced the older tear off tickets, made sure the necessary information was easy to read, included a QR code, and the ability to add it to the user’s apple wallet.
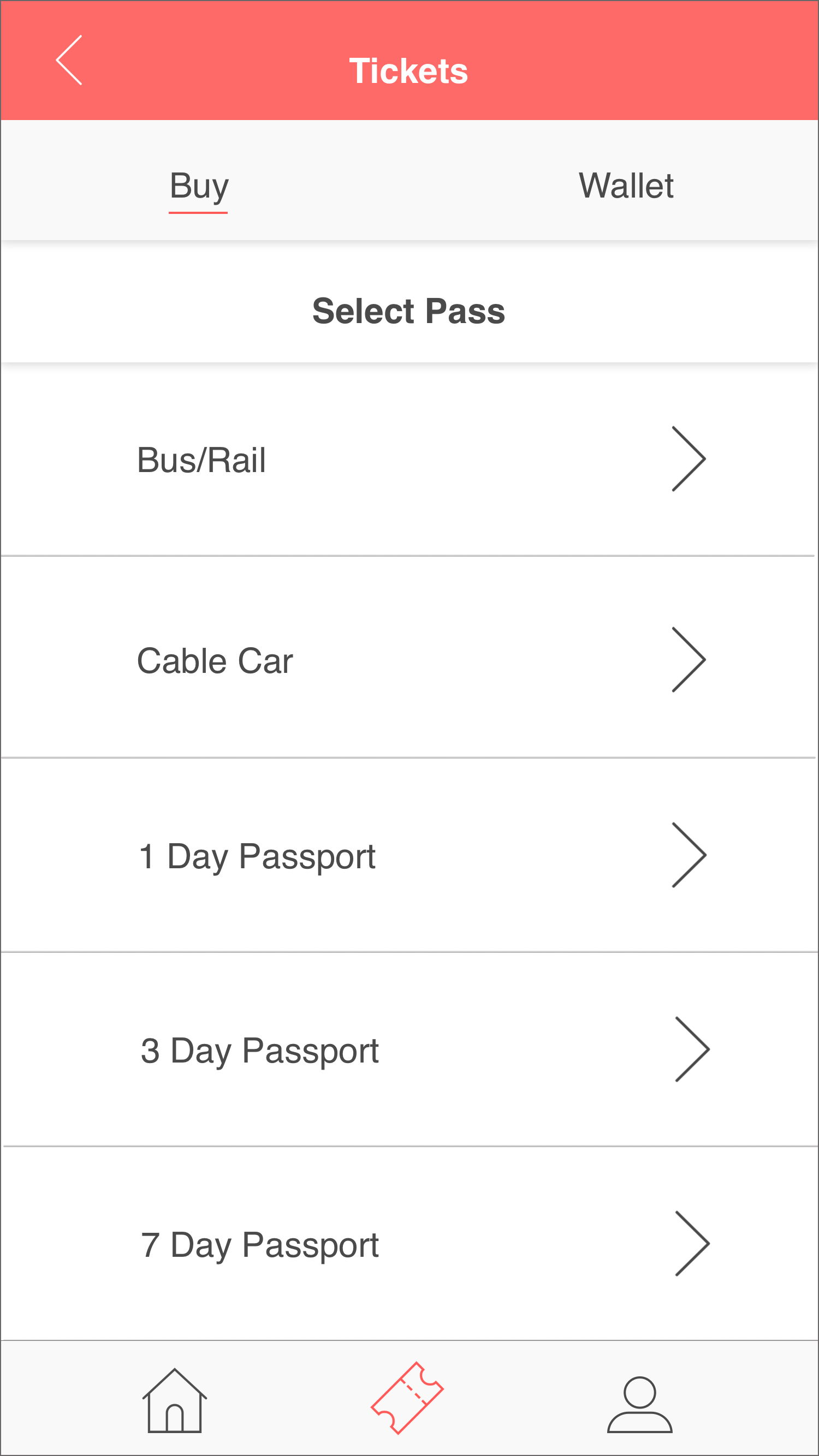
High Fidelity Prototypes
I combined the results of my research with the results of user tests to create a cohesive design. Some main components that went into my design:
Cleaner UI
Linear user flows to reduce confusion and speed up processes
Replaced the hamburger menu with a tab menu for easy discoverability
Payment setup is now part of the account creation and not a surprise during the ticket purchase flow
Touch ID to reduce typing
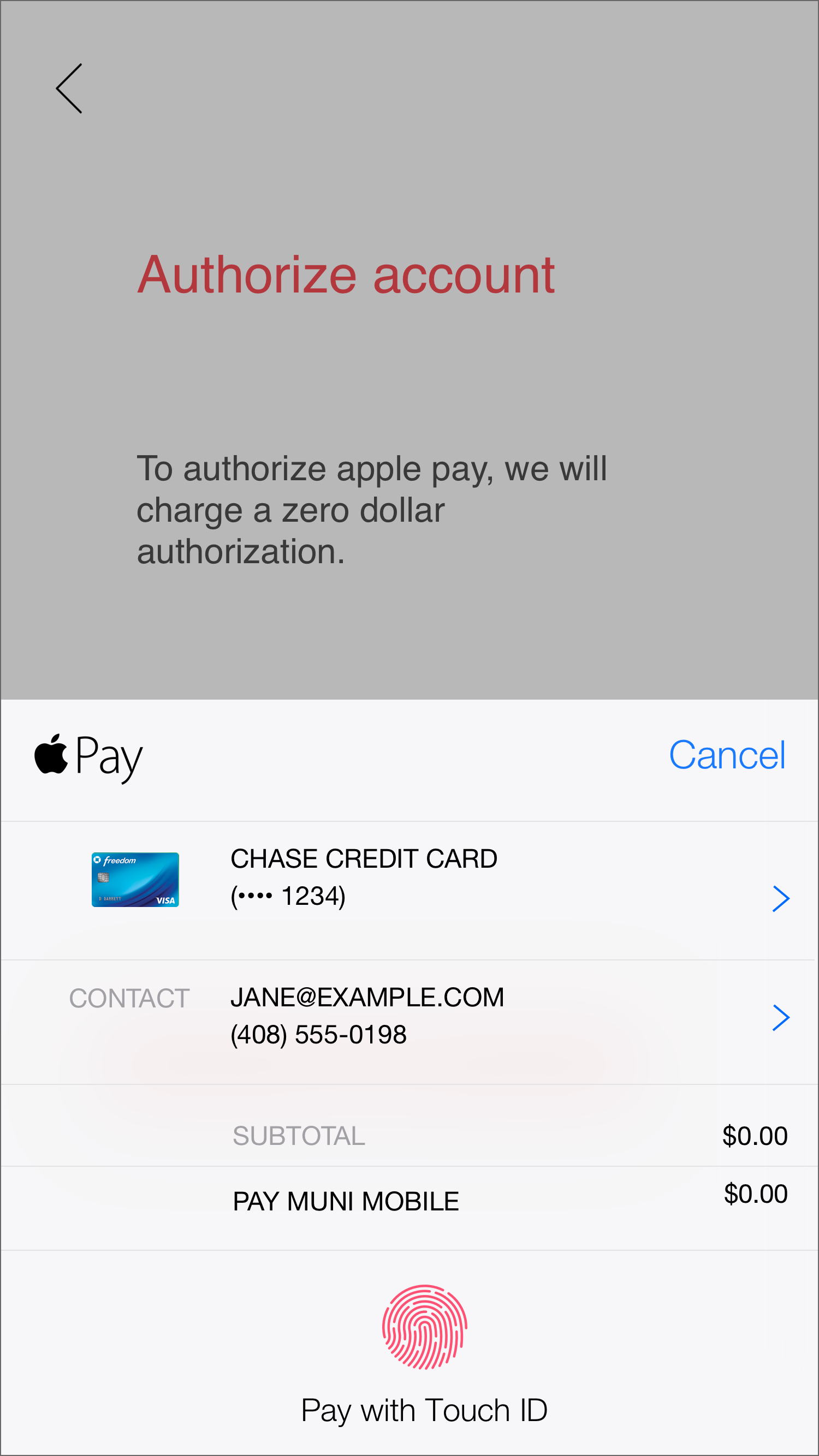
Apple Pay for easier payment setup
New colors based on the color survey to evoke Muni branding, fun, and trustworthiness
New home screen that includes a map view of your location, nearby metro options, and a tab bar menu
Ticket redesign that references older ticket designs that user’s love, is easier to read, and can be saved in Apple Wallet
Account Creation and Payment Setup Flow
Ticket Purchase Flow
Interactive Prototypes
Results
Redesign User Test Findings

To measure success, I asked 6 users to give a rating on a scale of 1-5 for problems I identified with the original Muni Mobile app and wanted to solve with my redesign. For the Account Creation, Purchase Flow, and Trustworthiness columns, 1 represented ,“frustrating” and 5 represented, “enjoyable”. For the Recommendable and Use Again columns, 1 represented, “strong no” and 5 represented, “strong yes”. The ratings improved by 60%-75% in the redesign.
What went well:
Switching from a hamburger menu to a tab bar menu.
Users enjoyed the linear flows for account creation and ticket purchase.
They found it easier to create an account since typing was reduced.
The addition of apple pay and consistent native features increased trustworthiness.
Users like the cleaner and brighter UI and associated it with Muni.
What can be improved:
Users were unsure about “discount tickets” and needed more information to know what those applied to.
Some Users were confused by the date format and read the ticket date as “August 18th” instead of “August 01, 2018”. To fix this I will include the full year of “2018” for clarity.
Higher contrast for improved accessibility. While none of the users in the test had difficulty, after I finished conducting user tests I noticed that the color combination did not pass Web Content Accessibility Guidelines 2.0. In the future, I’ll make sure to test for contrast when colors are initially considered.
Next Steps
Moving forward with this app, I would like to:
Improve color contrast for accessibility.
Improve clarity by adjusting the date format & including descriptions of each ticket on the same page instead of an information icon.
Explore other flows for trip planning.
What I learned
Improve trustworthiness by:
Using native features.
Having a consistent, clean, and positive UI.
Improve Usability by:
Having linear flows.
Reducing how much users need to type.
Using clear content writing.
Making sure color contrast is accessible.